こんにちは、Live2DでVtuverモデルを作成しているするめです。
今回は、顔の差分の応用編として、ぽたぽた落ちる涙を作成の仕方について解説します。
モデリング画面だけではなくアニメーション画面を活用するので難しいと思われるかもしれませんが、意外と簡単にできますので是非試してみて下さい。
同様の内容で動画も作成しています。説明しながら実際に動きをつけていますので、そちらも併せて参考にして下さると嬉しいです。
Contents
涙の表示/非表示の設定
まずは涙の表示と非表示の設定を行っていきます。

今回、用意するパーツは、目の周りの涙とこぼれ落ちる涙の二つです。それを左右それぞれ用意します。
(右か左のどちらかを作成して動きをつけてから反転コピーをする方法でも作成できます。)
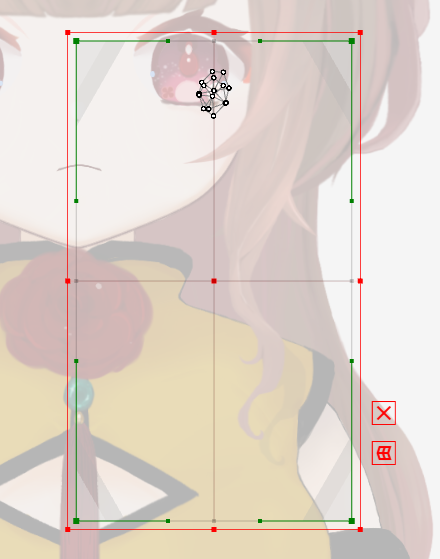
目の周りの涙とこぼれ落ちる涙(以降涙粒と表現します)のパーツそれぞれにワープデフォーマを作成します。

涙粒のパーツは、落ちていく涙を表現するために下方に移動することになります。
そのため、オブジェクトのはみ出しがないようにワープデフォーマは大き目に作成することをお勧めします。
このワープデフォーマを変形させることはないため、ベジェの分割数や変換の分割数は少なくても良いです。
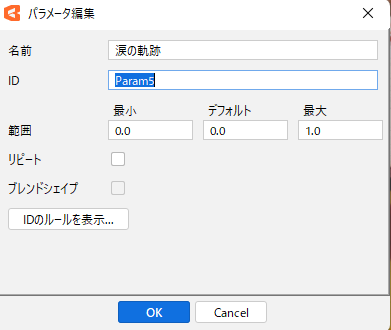
涙の表示/非表示を切り替えるパラメータを新規作成します。
パラメータ値は0.0~1.0で、デフォルト値は0.0に設定し、キーを2点追加します。
不透明度の数値を変更し、表示/非表示を変更するので、パラメータ値0.0の時は不透明度0%、1.0の時は不透明度100%に変更してください。
これで、表示と非表示をパラメータで切り替えることができるようになりましたが、このままでは、目の開閉の際に涙が動かず、おかしいことになってしまいます。

これはちょっとどころか、だいぶんおかしいですね。
涙を表示した状態で目の開閉パラメータにキーを追加し、目の動きに沿って変形させます。
笑顔の差分を作成している場合も同様に変形させてください。
その際、笑顔のパラメータにキーを追加し、笑顔になっている状態で変形をするように注意してください。
涙粒のパラメータ設定
涙の表示/非表示ができたら、次は涙粒の動きをつけていきます。
涙がまっすぐ落下するパラメーターと輪郭に添わせる動き気を付けるパラメータの2つを用意します。
パラメータ値は0.0~1.0でデフォルト値を0.0に設定してください。
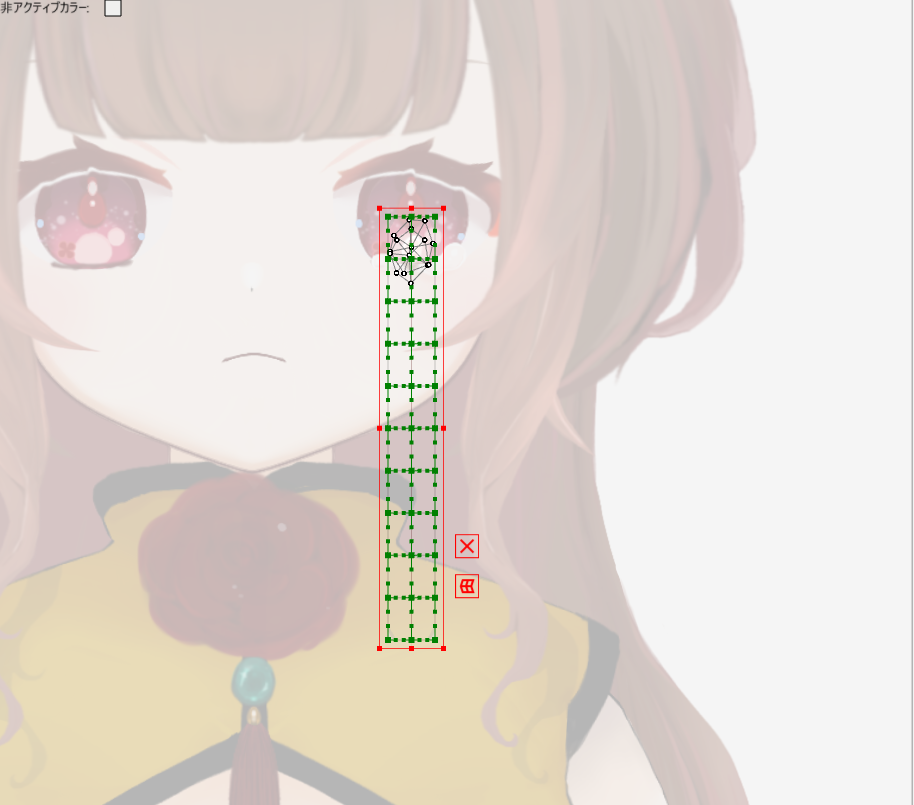
涙のアートメッシュの親にワープデフォーマを作成します。
分割数は縦を多くし、CTRLキーを押しながらワープデフォーマを縦長に変更してください。

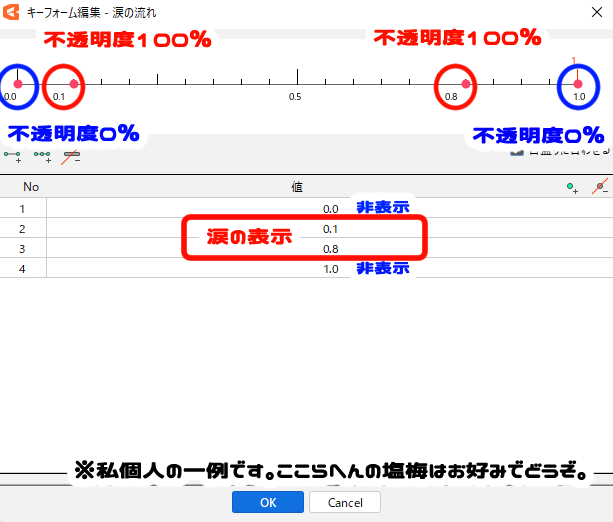
涙をまっすぐ落下させるパラメータに最初2点キーを追加し、落下の終点を決めます。

パラメータ値0.0と1.0の時は不透明度0%にして、落下の途中は不透明度100%になるようにキーを追加し設定します。
涙の表示/非表示のタイミングは個人の好みが大きいと思いますので、いろいろ試してみてください。
次に、今設定した涙の流れを頬に沿うような形に変形させていきます。


涙の流れのデフォーマの親に新しくデフォーマを作成、パラメータも新規で作成します。
パラメータ値は0.0~1.0の範囲で、デフォルトを0.0にしてください。パラメータには2点キーを打ちます。

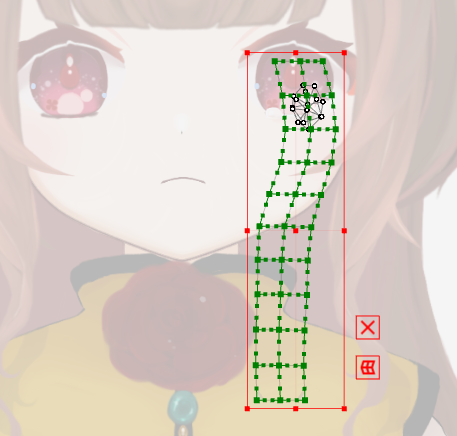
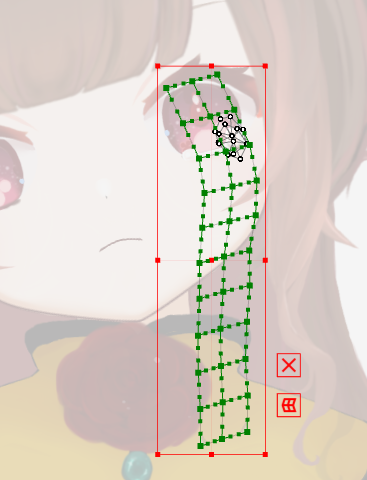
パラメータ値1.0の時、ブラシツールや一時変形パスツール等を使用しながら頬の形に添うようにデフォーマを変形させて下さい。
デフォーマの横の分割数ですが、2にしておくと、ちょうど真ん中に線が入るので涙の軌跡が分かりやすいと思います。

この涙の動きのデフォーマたちですが、角度XYのデフォーマに入れて作ると、角度XYの動きに連動して動いてくれるので、必要に応じて微調整をするだけなのでとても楽です。

ただし、多くの方は角度XYのおおもとの親に角度Zを設定していると思いますので、その場合、角度Zに連動して、涙の流れが斜めに動くことになります。
これはよろしくないので、角度Zに合わせた設定をしていきます。
角度Zに対応した涙の軌跡

角度Z用に涙の流れのデフォーマを作成します。今回は、先ほど作成したデフォーマの親に作成していますが、子でも問題ないと思います。
ただし子のデフォーマが親のデフォーマからはみ出してしまう恐れがあるので、そこは注意してください。
涙の流れの設定パラメータと頬に沿うような形に変形させたパラメータそれぞれに2点、角度Zパラメータに3点キーを追加してください。

頬に沿うような形に変形させたパラメータ値を1.0にした状態で、角度Zに合わせて変形させて下さい。
ここまで終わったら、顔をぐるぐる動かしながら変なところがないか確認します。
問題なければモデリング画面での設定は以上になります。
アニメーションをつける前の準備

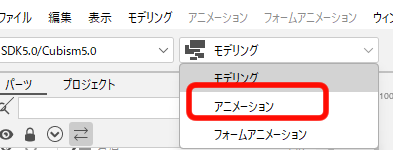
次はアニメーションワークスペースでの作業になりますので、ツールバーからアニメーションワークスペースに切り替えて下さい。
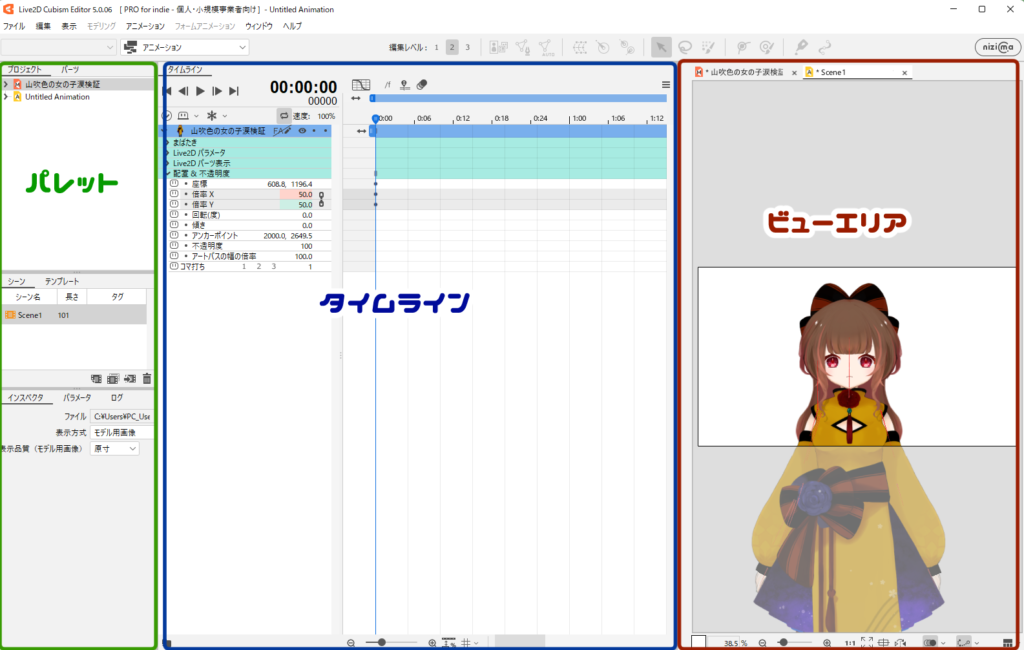
こちらがアニメーションワークスペースになります。

パレットやタイムライン、ビューエリアといった各項目はドラッグ&ドロップで場所の移動ができますので、自分がやりやすいようにカスタマイズしてください。

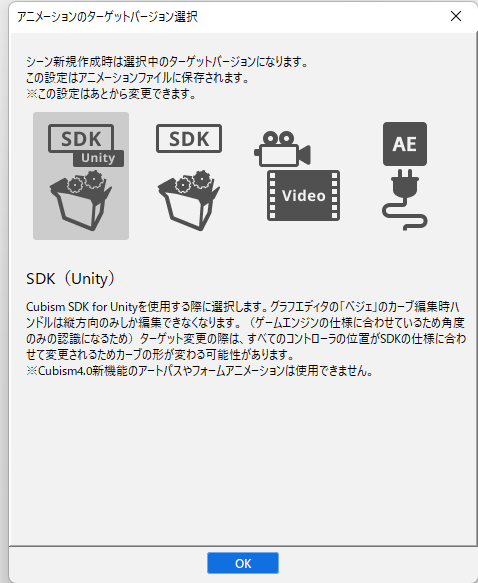
パレットにあるモデリングデーターをタイムラインにドラッグ&ドロップすると左記のダイアログが出ますので、「SDK(Unity)」を選択してください。
動画を作成する際は「Video」を選択します。

まずはビューエリア内にモデルの必要な部位が表示されるように設定してきます。
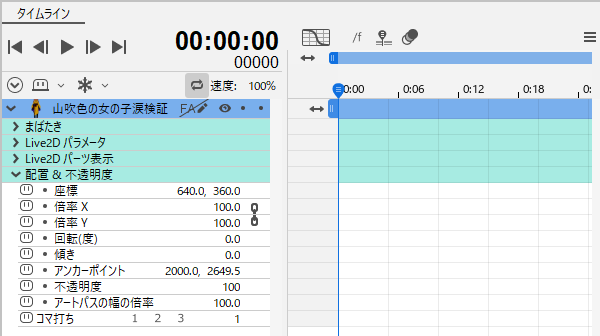
タイムラインのモデルの左横にある三角のマークをクリックするとパラメータやパーツなどのアイテムが表示されます。
その中の一番下にある「配置&不透明度」の文字の左横にある三角をクリックし、倍率X・倍率Yを設定していきます。

今回は涙の設定なので、顔と涙が落ちる位置くらいまで表示されれば大丈夫です。

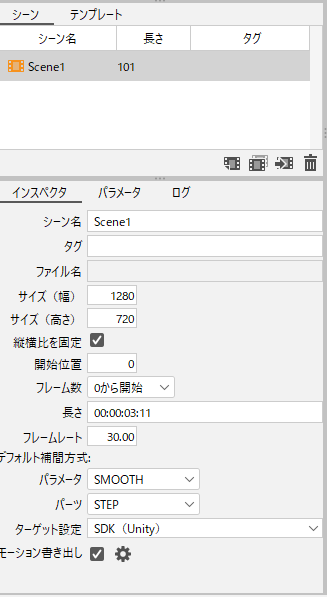
モデルをタイムラインに読み込んだ際に、シーンが一つ作成させれます。
デフォルトでは「Scene1(数字は変更されます)」となっています。
そこをクリックすると、インスペクタパレットに設定画面が表示されますので画面のサイズや長さ等の設定を変更できます。
実際にアニメーションを作成する
さて、ここまで準備が終わったら、いよいよアニメーションを作成する作業に移ります。
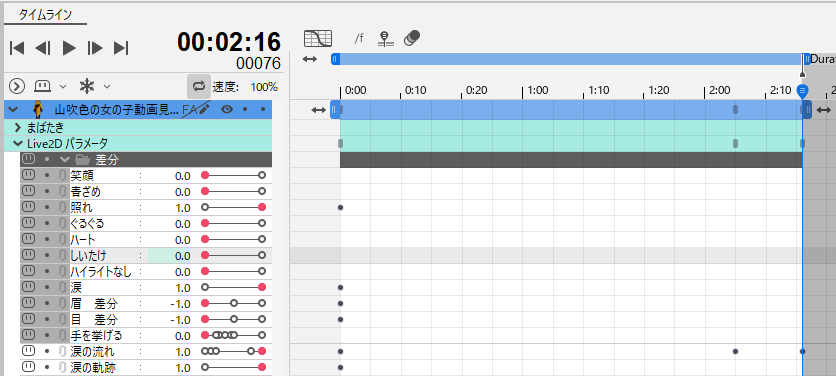
アニメーションの作成はタイムラインを使います。

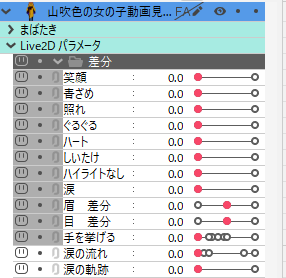
「Live2D パラメータ」という項目の左横にある三角をクリックすると、モデリングワークスペースで設定したパラメータの一覧が出てきます。

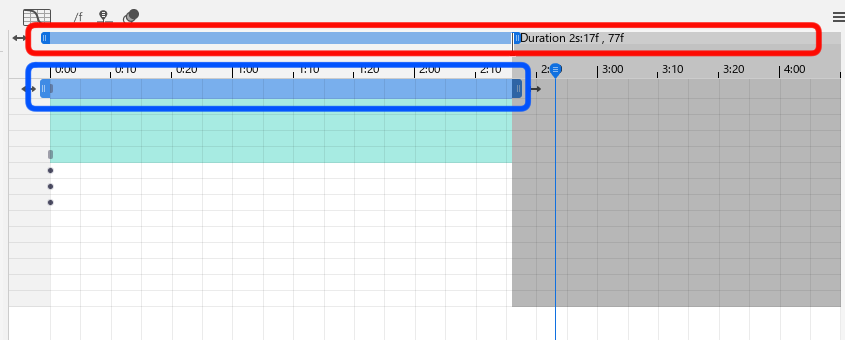
一番上の赤枠で囲んだところはアニメーションシーンの全体の時間になります。
青いバーとDurationと書かれた文字とのちょうど真ん中付近にカーソルを合わせると手のひらのカーソルに変化します。
その状態でドラッグすると時間を変更できます。
青色の枠で囲んだ部分は、モデルの表示されている時間になります。
青いバーの端にカーソルを合わせ、カーソルが変化した状態でドラッグすると表示時間の変更が可能です。

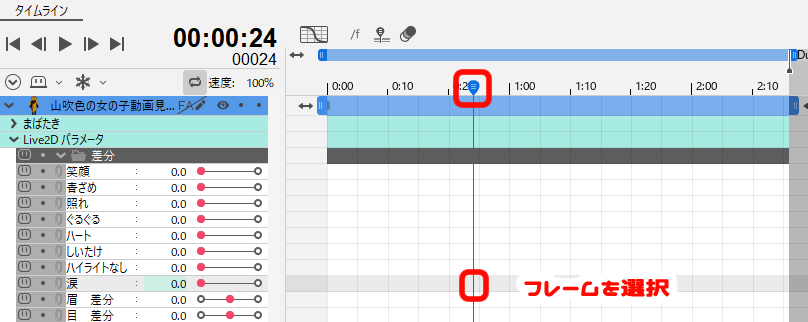
タイムラインの時間が書かれているところにしずくが反対向きになったようなアイコンがありますので、そこをドラッグするとフレームを選択できます。
動きを付けたいパラメータを選択した状態で、パラメータ値を変更するか、フレーム上で「Ctrl」+クリックをすると、選択していたフレームにキーが挿入されます。(キーフレーム)
キーフレームには、その時のモデルの動きが登録されます。
- キーフレームの作成
フレーム上でCtrl+クリックまたはパラメータ値の変更 - キーフレームの削除
キーフレーム上でCtrl+クリックまたはDelete - キーフレームの移動
キーフレーム上でドラッグ
フレームにキーを追加しながら、好みの動きを作って下さい。
パラメータは複数設定することができます。

アニメーションの保存
キーフレームが打ち終わったら、次は組み込み用のモーションファイルを書き出す作業に移ります。
アニメーションのモーションファイルはjson形式で記載されています。

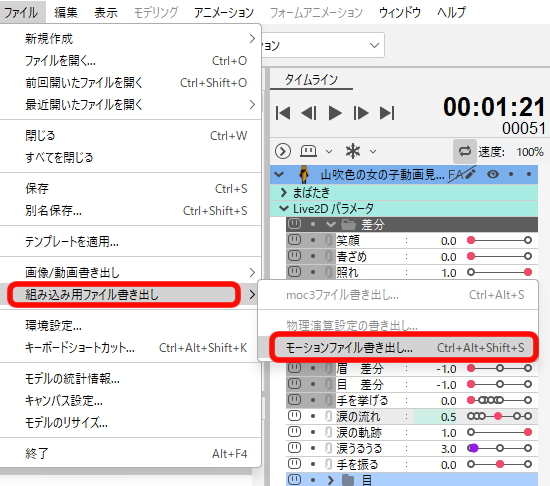
メニューバーのファイルから「組み込み用ファイル書き出し」にカーソルを当てると「モーションファイル書き出し」が出てくるのでそれを選択します。
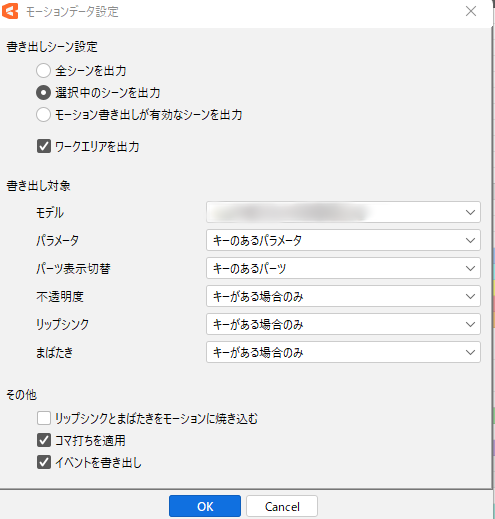
モーションデーター設定のダイアログが表示されるので、内容を確認しOKをクリックします。

もし作成したすべてのアニメーションシーンを書き出したい場合は「書き出しシーン設定」で「全シーンを出力」にチェックを入れて下さい。
アプリケーションへの組み込みは、moc3ファイルの書き出しも必要なので、モデリング画面から組み込み用ファイル書き出し、「moc3ファイル書き出し」を行ってください。
また、テクスチャアトラスも忘れずに作成してください。
Vtube Studioで使用する場合
Vtube Studioで使用する場合、インポートするモデルと同じファイル内に先ほど作成した、json形式のデーターを入れて下さい。

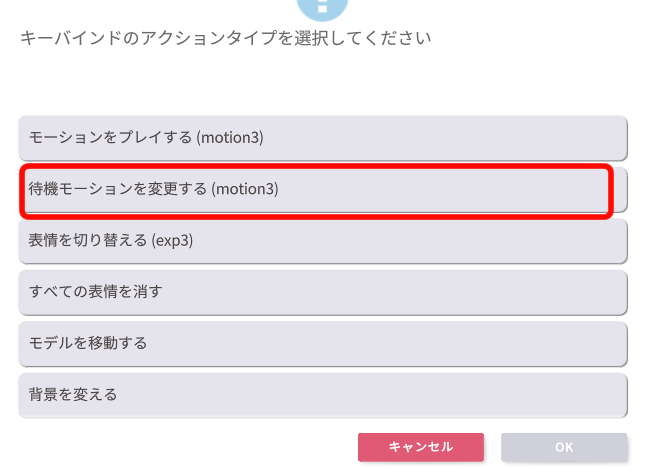
キーバインドの設定画面を開き、アクションタイプを「待機モーションを変更する」を選択してください。
あとは表情差分の設定と同様です。
「待機モーションを変更する」を選んだ場合、設定したアニメーションが繰り返し表示されるため、ずっと涙を流している状態になります。
そのため、デフォルトの待機モーションもキーバーインド設定をしておくと、切り替えが楽になります。
終わりに
今回は涙のアニメーションについてまとめました。
涙だけではなく手を振る動作や驚く動作等も作ることができるのでアニメーションをぜひ活用してみてください。

















今回作成した涙の表示/非表示のオブジェクトは、角度XYのデフォーマの中にいれてください。
そうすると角度ZYの動きに合わせて動きますので、微調整を加えるだけになります。