こんにちは、Vtuber作成専門家のするめです。
今回はlive2dでキャラクターをモデリングするための基礎的な知識や、キャラクター作成までを一通りまとめています。
Contents
live2dのダウンロード
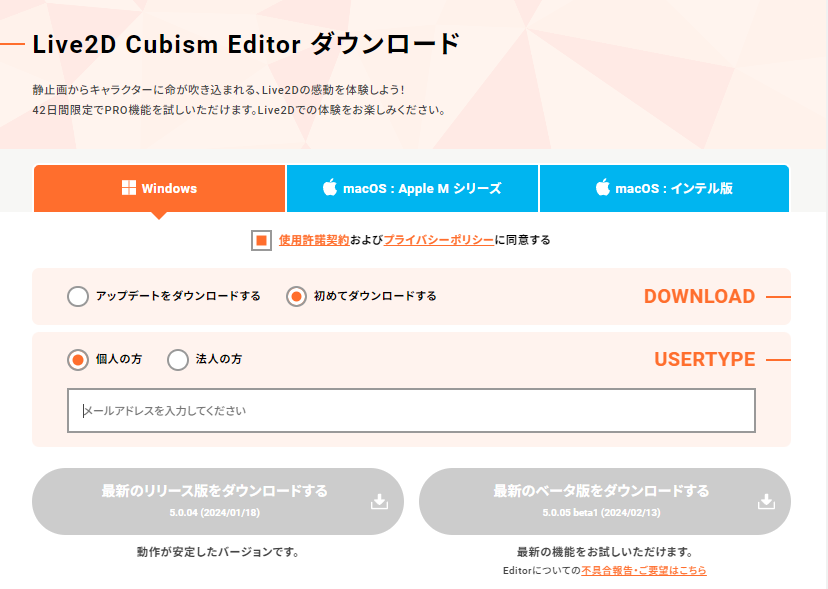
Live2D Cubism公式ホームページから、トライアル版(無料)をダウンロードしてください。
無料版はPRO版の機能が42日間利用でき、トライアル終了後はフリー版をそのまま利用できます。

PRO版とFREE版だと、様々な機能に差がでてきます。live2dモデリングを本格的に行いたい方は、トライアル終了後、PRO版を購入することをお勧めします。
値段
PRO版は買い切りは存在せず、単月プラン、年間プラン、3年間プラン(学割あり)の3通りのプランがあります。
単月プランに比べ年間プランの方がだいぶんお得になっているので、個人的には年間プランがおすすめです。
支払い方法
お支払いは、クレジットカード、コンビニ払い、PayPal、銀行振込などがあります。銀行振込以外は、更新解除の手続きをしない限り、更新日がきたら自動的に決済されるシステムになっています。
銀行振込の場合は、契約更新日の45日前に振込先の案内メールが送信されます。
3年間プランの場合、有効期間のみ利用でき、引き続き利用する場合は新規で購入する必要があります。
また、一般ユーザー・小規模事業者と中規模以上の事業者とでは値段が違います。
live2d用のイラスト

用途によって違いますし、意見が分かれるところですが、Vtuverモデルの場合は長辺8000pxくらいがベストとされています。個人的には4000~6000pxくらいでも十分実装可能だと思っています。2000pxだとぼやけてしまう可能性があります。
もちろん高解像度であればあるほどきれいに映りますし、縮小も可能なので、大きく描いて損はありません。ただし、あまりに高解像度にしてしまうと、パソコンの負担が大きくなり、作業に支障がでる可能性があります。

ipadでイラストを描いていた時、2000pxで動作が遅くなり、フリーズすることが多々ありました。幸運なことにデータは破損せず最後まで描くことができましたが、今考えると恐ろしいことをしていたと思います。
データ破損の可能性もあるので、使用しているパソコン等のスペックと十分相談しながら解像度を決めてください。
最低長辺4000px以上で、パソコンのスペックに合わせて調整すると良いでしょう。
イラストはレイヤー分けされた「PDS」形式にして下さい。
イラストを読み込む

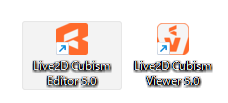
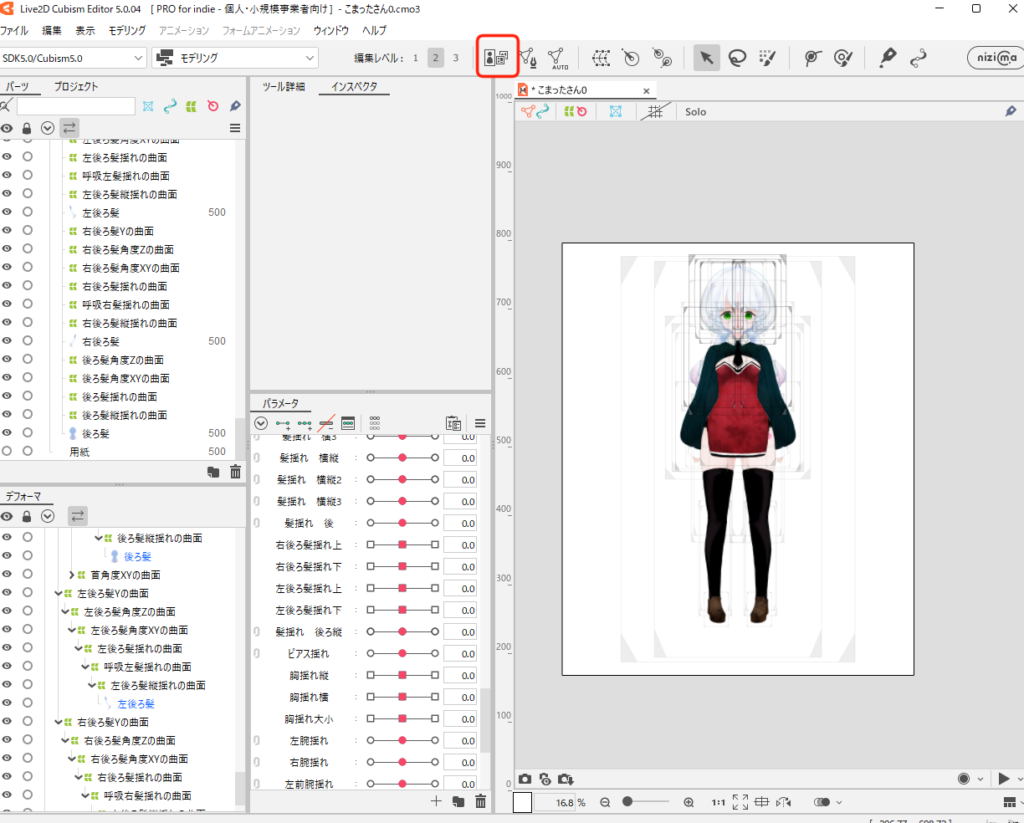
live2dをダウンロードが終わったら、「Live2D Cubism Editor」を開きます。上記の画像だと、左側のアイコンをクリックして下さい。
もう一つのアイコンは「Live2D Cubism Viewer 」といい、データの検証のみを目的としたビューアです。物理演算や視線追従、モーションの再生、表情設定、ポーズ設定を確認することができます。
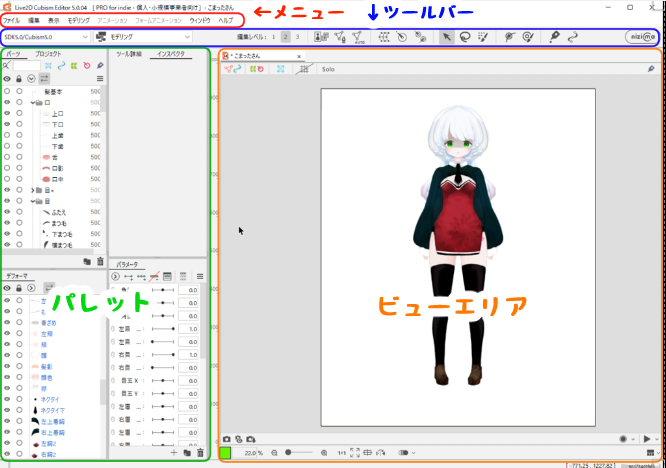
「Live2D Cubism Editor」のメニューバーから「ファイル」→「ファイルを開く」を選択し、イラストを選択、または、live2d Cubism Editorに直接イラストをドラッグ&ドロップすることで読み込むことができます。

パレットの「パーツ」はレイヤー分けされたパーツがそのまま表示されます。
上下関係も存在し、上の方のパーツはイラストの前面に配置され、下にいくほどイラストの後面に配置されています。ドラッグ&ドロップで位置を変更することも可能です。
アートメッシュのメッシュを分割する
モデリングを行う際に、一番初めにすることはメッシュの分割作業です。
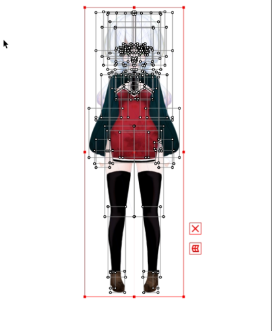
イラストを読みこむと自動でメッシュが生成されますが、メッシュが粗くこのままの状態だと思い描いた動きを付けることは困難です。
そこで、メッシュを格子状に分割し、より細かい動きを生成できるようにする必要があります。


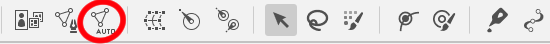
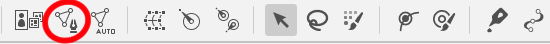
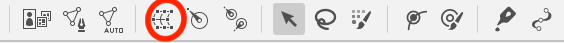
「CTRL」+「A」でパーツを全選択し、ツールバーの「メッシュの自動生成」アイコンをクリックします。
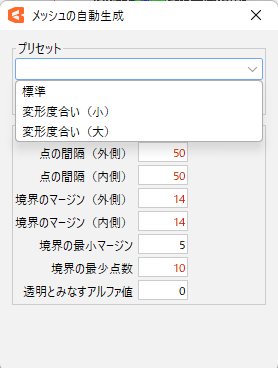
メッシュの自動生成ダイアログが表示されるので、プリセット欄の✓をクリックし、設定値を選択します。

髪や体、服など大きく動かすような部位のメッシュは基本的に自動生成で問題ありません。
しかし、まつ毛や口といった細かい動きが必要になる部位は、自動生成されたメッシュでは動かしにくく不十分な場合があります。
メッシュの状態を確認し、必要に応じて「メッシュの手動編集」ツールでメッシュの頂点の数を増減したり、形を整えたりと手を加えていきます。


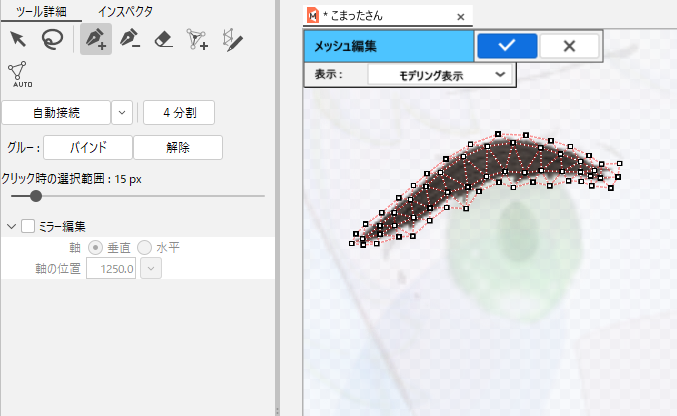
ツールバーの「メッシュの手動編集」アイコンをクリックすると、メッシュの手動編集モードになり、自由にメッシュの頂点の移動や追加、削除が可能になります。
自動分割したメッシュを「CTRL」+「A」で全選択し「DELETE」を行うか、ツール詳細パレットから消しゴムのアイコンを選択し、メッシュを削除してください。

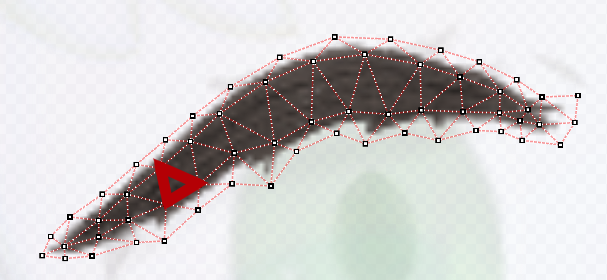
ツール詳細パレットで「頂点の追加」を選択し、頂点を打ちながら、メッシュを手動で生成していきます。

等間隔に頂点を打って、メッシュを生成していきますが、頂点と頂点を結んだ時に三角形ができるように調整してください。
パーツのクリッピング
パーツをそのまま全部表示をすると、通常見せたくないパーツまで表示されてしまいます。

特に口は、歯や舌などのパーツを口の中に収めるために「クリッピング」機能を使用します。

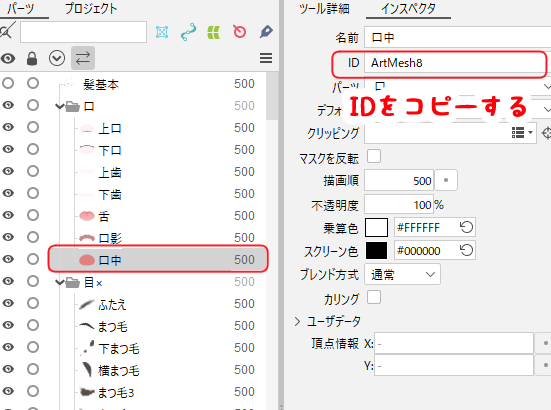
クリッピングとは
パーツがクリッピング先の描画範囲からはみ出さなくなる機能で、クリッピングマスクとも言います。

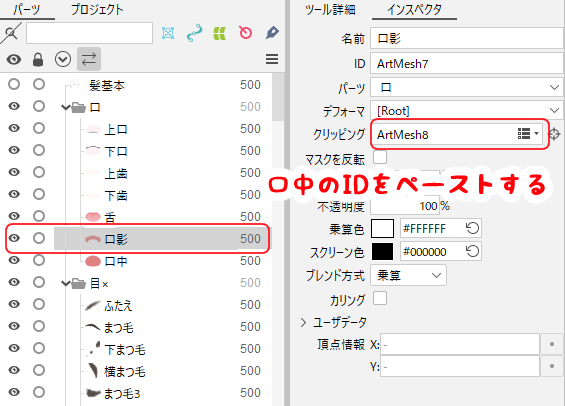
クリッピング先のオブジェクトを選択し、インスペクタパレットのIDをコピーします。

クリッピングしたいオブジェクトを選択し、インスペクタパレットのクリッピングという欄に、先ほどコピーしたIDを入力します。
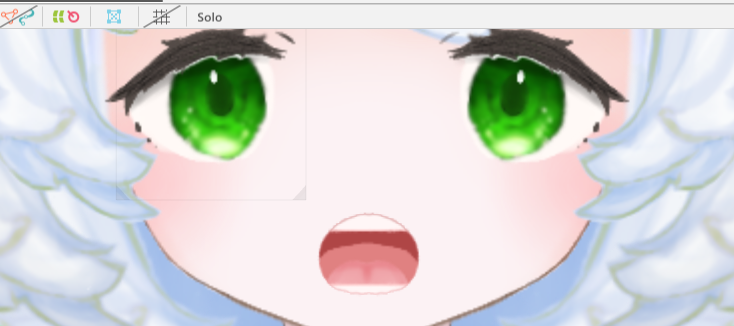
口の中に影や舌、歯をクリッピングすると下記の画像になります。

目の開閉を作る
メッシュの分割が終わったら、パラメータを設定し、動きをつけていきます。

パラメータとは
アートメッシュやデフォーマといったオブジェクトの動きの設定のことです。
パラメータパレットで項目ごとに設定できます。各オブジェクトの変形度合いを数値で結びつけ、動きを表現します。
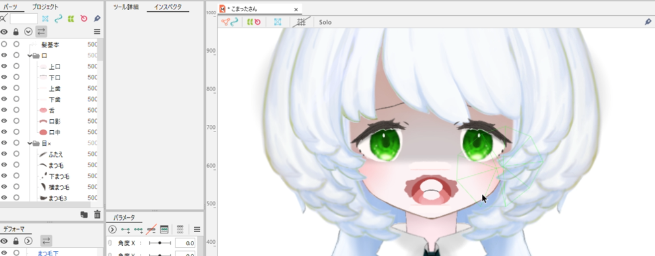
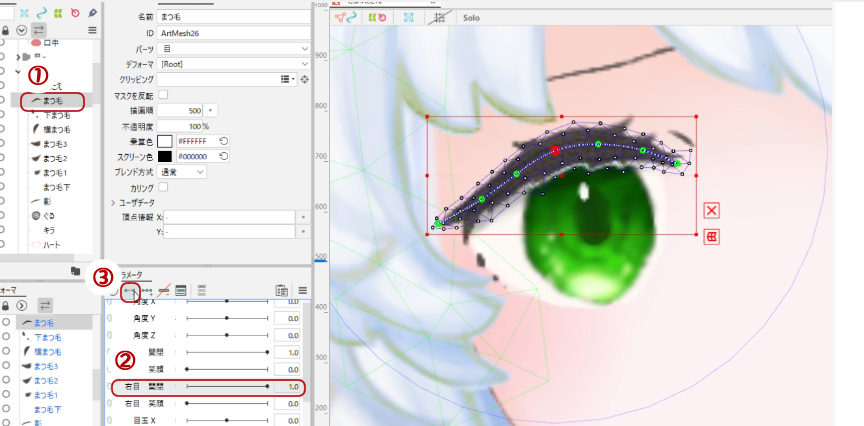
まずは右目の開閉を作っていきます。

①まつ毛のアートメッシュを選択し、パラメータパレットにある、②「右目 開閉」に③2点キーを打ちます。

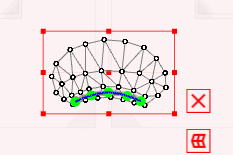
キーの追加
各オブジェクトに動きをつけていくためには、パラメータ項目に「キー」を追加する必要があります。この追加されたキーが、動きの起点となるパラメータ値です。

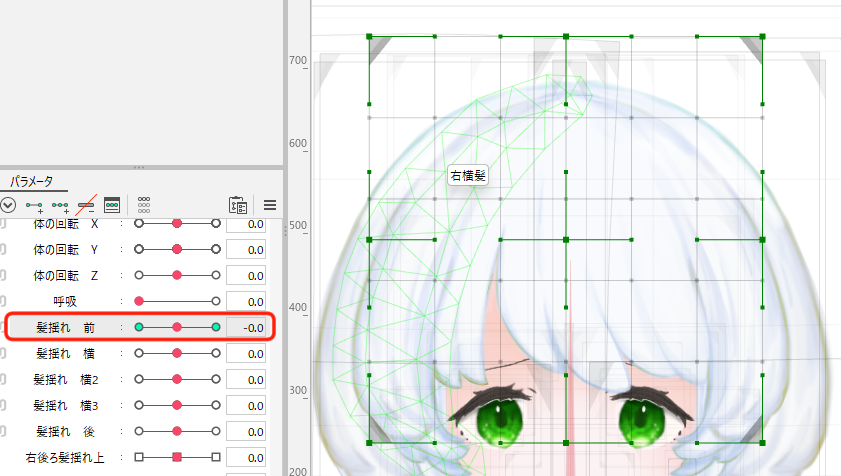
左の画像の赤枠で囲まれたところが、キーの追加削除を行うアイコンです。
左から、「キーの2点追加」「キーの3点追加」「すべてのキーの削除」「キーの手動編集」になります。
「右目 開閉」では、パラメータ値1の時に開眼、パラメータ値0の時に閉眼になるように設定していきます。
まつ毛のようにメッシュが細かく分割され、柔らかい動きを表現する際に、ひとつひとつメッシュを変形させていくことはとても大変で時間がかかります。
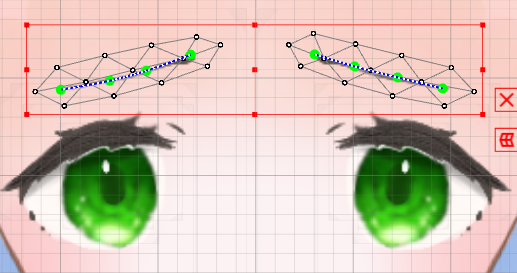
そのため、まつ毛の編集には「変形パスツール」を使用します。

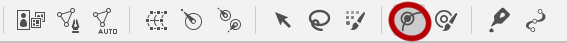
ツールバーから「変形パスツール」アイコンをクリックすると、コントロールポイントを編集することができます。

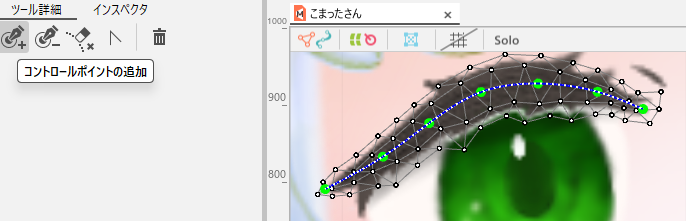
ツール詳細パレットで、「コントロールポイントの追加」を選択し、まつ毛に沿ってコントロールポイントを追加していきます。
上の画像では、緑色の丸がコントロールポイントになります。
変形パスツールのまま、コントロールポイントをドラッグすると位置を調整することができます。


次に、ツールバーの矢印ツールを選択し、パラメータ値を0に合わせ、コントロールポイントを動かして閉じ目を作ります。
まつ毛の設定が終わったら、次にまつ毛のハネや目じりなども整えます。まつ毛ほど大きく動かす必要はないため、変形パスツールは使用せずにそれぞれ変形させていきます。
まつ毛の跳ねは、くるんとひっくり返すと楽に動きをつけられます。しかし、開眼から閉眼までの中間部分はまつ毛の跳ねが見えない状態になってしまいますので、キーを2点ではなく3点追加し、動きを調整すると良いでしょう。
瞳や、目のハイライト、白目のアートメッシュも同様に変形させていきます。
瞳やハイライトは白目の描画範囲からははみ出ることはないため、白目にクリッピングを行います。
白目のアートメッシュを選択し、「右目 開閉」のパラメータに2点キーを追加して、閉じた時にまつ毛に隠れるように変形させます。
これで基本の目の開閉を作成できました。
一歩進んだ目の開閉
基本の目の開閉ができたら、「物理演算」で瞳やハイライトなどを揺らしたり、見開いた目の動きを追加したりすると、さらに魅力的な目を作ることができます。
物理演算で揺れを作る
今回は、右目の開閉に連動して瞳が揺れるように設定していきます。
筆者は主に縦と横に拡大縮小させたパラメータを作成し、物理演算で揺れを設定しています。
1.新規パラメータの作成
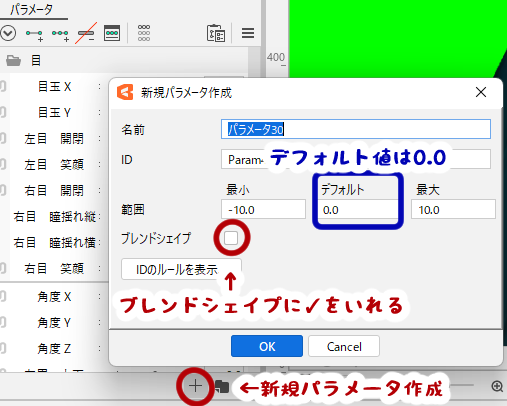
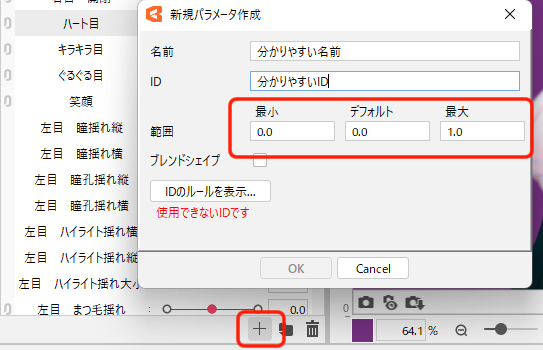
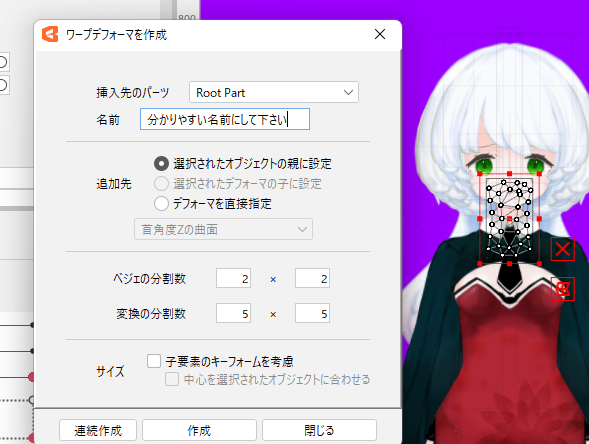
まず、パラメータパレットで新規パラメータを作成します。パラメータの名前は分かりやすく自身が管理しやすいようにしてください。IDは変更しなくても大丈夫です。
パラメータ値のデフォルトは必ず0.0になっていることを確認し、最小値は-の値、最大値は+の値を入力してください。
今回筆者は-10・10と入力していますが、基本的に最小最大値は-1・1で問題ありません。
ブレンドシェイプに✓を入れてOKを押してください。

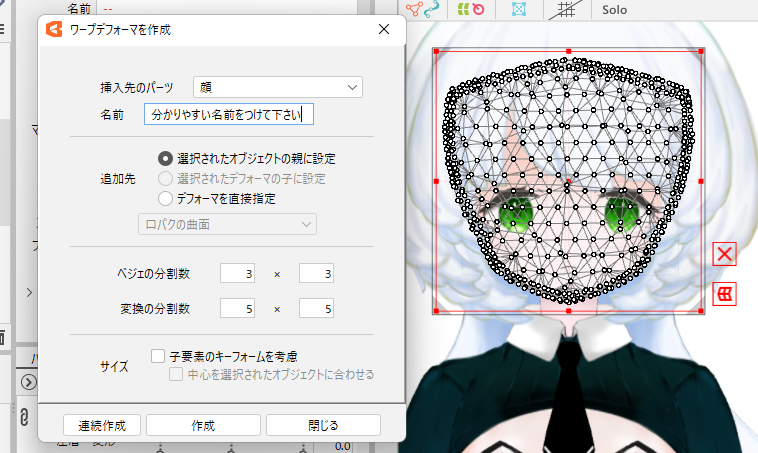
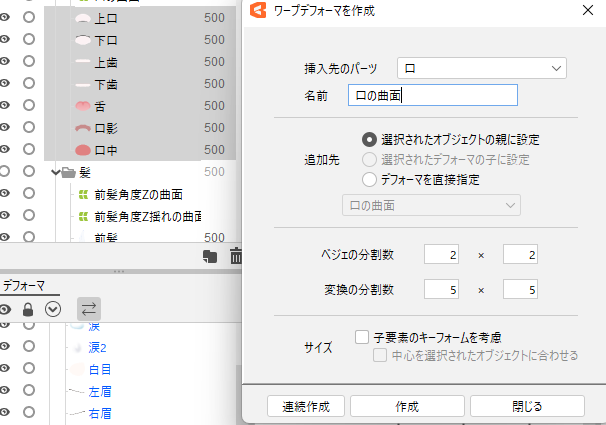
2.ワープデフォーマの作成
パーツパレットで瞳のアートメッシュを選択し、ツールバーから「ワープデフォーマの作成」アイコンをクリックします。


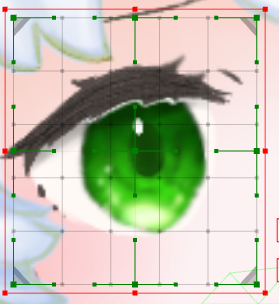
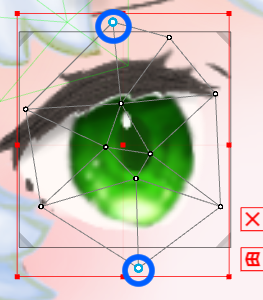
すると、瞳のパーツを囲むように緑の点でできた四角い升ができます。これがワープデフォーマです。
このワープデフォーマの中には瞳のアートメッシュが入っている状態になります。

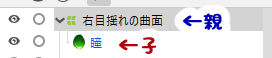
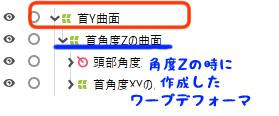
オブジェクトには親子関係というものがあり、上の画像の場合だと、右目揺れの曲面デフォーマが「親」、瞳のアートメッシュが「子」になります。親のデフォーマを動かすと、中の子であるアートメッシュも連動して変形されます。


「子」のオブジェクトよりも、「親」のデフォーマが小さい場合、はみ出ているメッシュの頂点は水色になります。
はみ出ていても動作に問題がないようですが、予期せぬエラーを引き起こす原因になるため、はみ出ないように調整してください。
ワープデフォーマのサイズ「CTRL」を押しながら、赤い点か緑の点をドラックすると変更することができます。
中心を変更したくない場合は「CTRL」+「ALT」キーを押しながらドラックして下さい。
3.パラメータで揺れの動きを設定する
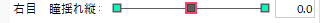
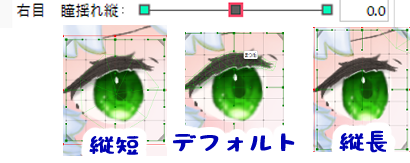
今回は瞳の縦揺れを設定していきます。

2.で作成したワープデフォーマを選択した状態で、1.で作成したパラメータにキーを3点追加します。
真ん中のキー(パラメータ値0.0)は変形していない状態で、パラメータ値が+の時(左側のキー)、縦に大きく変形させてパラメータ値が-(右側のキー)の時に縦に小さく変形させます。

「ALT」キーを押しながら、拡大・縮小を行うと中心がずれずに変形できて便利です。

さらに横揺れのパラメータを作成し、今回使用したワープデフォーマを選択した状態で3点追加し同様に変形させていきます。

一つのオブジェクトに多くのパラメータを割り当てると動作に負荷がかかり、4つ以上割り当てようとすると警告文が出てきます。
基本的には、パラメータの割り当ては2つまで、どうしても必要な場合は3つと覚えておきましょう。
4.物理演算で揺れを設定する
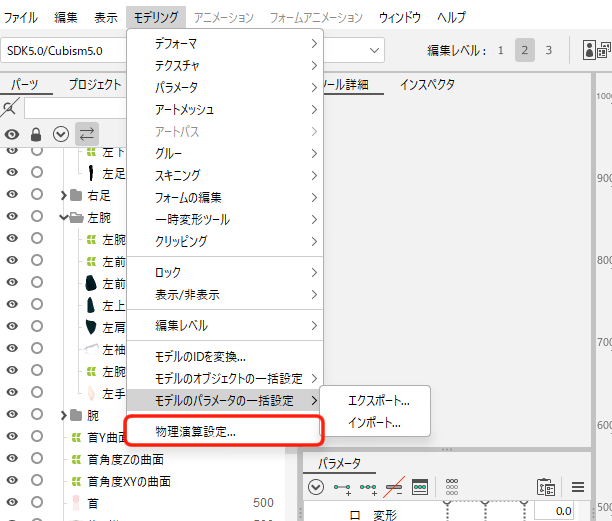
メニューバーから「モデリング」→「物理演算設定」を選択すると、物理演算用の画面が表示されます。

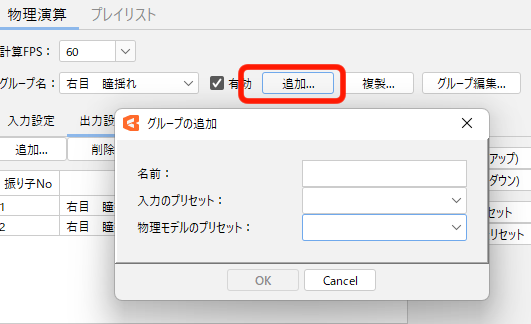
物理演算の設定グループを作成し、名前は管理しやすいものを設定し、入力のプリセットはとりあえず空欄のまま、物理モデルのプリセットはデフォルトで用意されている「髪(短い)」などを選択してOKボタンをクリックしてください。
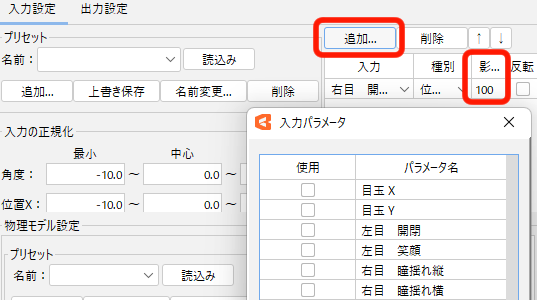
「入力設定」の「追加」から、揺れを設定したいパラメータを選択しOKをクリックします。この時、影響度は0になっているため、100%に変更します。
今回作成する揺れは「右目 開閉」に連動させるため、この場合「右目 開閉」パラメータを選択します。

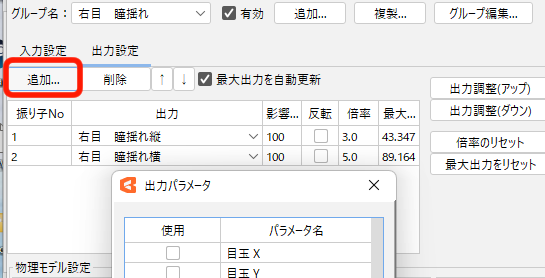
次に、「出力設定」の「追加」から、揺れを設定したパラメータを選択しOKをクリックします。
縦揺れと横揺れの両方選択し、影響度は100%のまま変更しません。

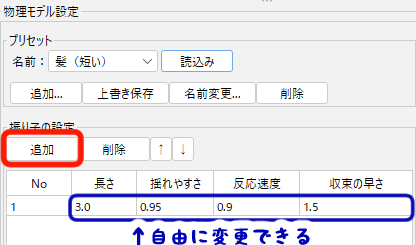
物理モデルプリセットが「髪(短い)」だと、振り子の数は1個しかありません。今回、縦揺れと横揺れの2つ設定しているので、「振り子の設定」から「追加」をクリックし、もう一つ振り子を追加します。
振り子の長さや揺れやすさなどは数値に上限はありますが、自由に変更できます。

物理演算の設定は一通り終了したので、「物理う演算設定」画面のビューエリアで実際に「右目 開閉」パラメータを動かしたときの揺れを確認して微調整を行います。

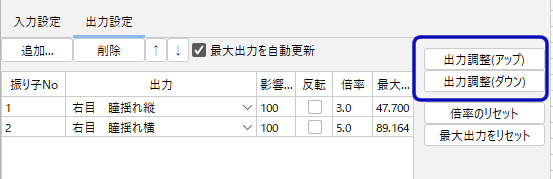
揺れが大きすぎる、小さすぎると思った場合は、「出力設定」から「出力調整(アップ)」「出力調整(ダウン)」をクリックすると最大出力が100になるように自動で調整してくれます。

瞳の他に、ハイライトやまつ毛などにも揺れを追加していきましょう。
見開いた目の作成
見開いた目は2通りの作成方法があります。一つ目は、表情差分として作成する方法、もう一つは開閉のパラメータに追加する方法です。
今回は、目の開閉パラメータに追加する方法について説明します。
1.パラメータ値の変更
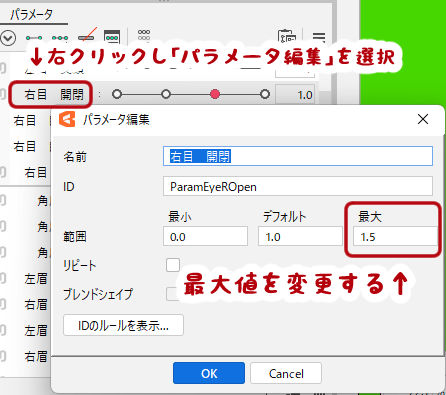
パラメータの「右目 開閉」の上で右クリックし、「パラメータ編集」を選択し、範囲の最大値を1.2~1.5に変更します。筆者は最大値1.5にしています。

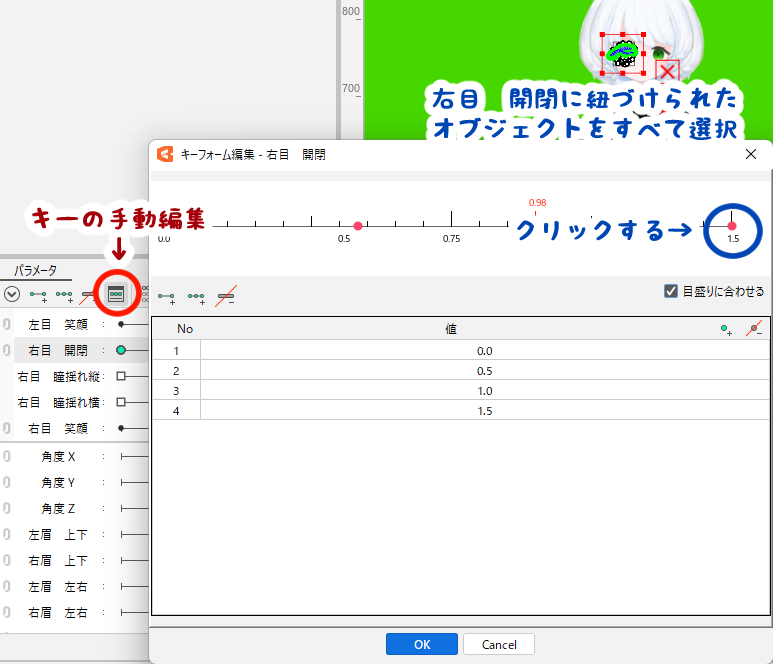
2.新たなキーの追加
「右目 開閉」に紐づけられているすべてのオブジェクトを選択し、「キーの手動編集」アイコンをクリックし、1.5のところにキーを1点追加します。

3.オブジェクトを変形させる

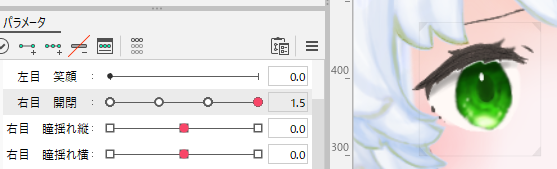
パラメータ値1.5の時に見開いた状態の目になるようにオブジェクトを変形させます。
まつ毛を少し上にあげたり、瞳を収縮させるとそれっぽい感じに仕上がります。
笑顔を作る
Live2D Cubism Editor上、デフォルトで笑顔のパラメータが用意されています。パラメータ値は0~1で、デフォルト値が0になり、パラメータ値1の時に笑顔になるように調整します。
笑顔は目の開閉のパラメータと組み合わせるため、先に目の開閉を作成する必要があります。
今回は、右目の笑顔を作成していきます。
目の開閉に対応するオブジェクトを全部選択し、「右目 笑顔」のパラメータに2点キーを追加します。

「右目 開閉」パラメータ値が0.0(閉じ目)になっていることを確認し、「右目 笑顔」パラメータ値1.0の時に笑顔になるように変形させます。
閉じ目の状態で変形させないと笑顔になったときに瞬きすることができません。
笑顔はデフォルトで左右の目に分かれて設定されていますが、片目だけ笑顔になることは、ほぼほぼありませんので、右目や左目に分けずに一つのパラメータにしても良いと思います。
これで、右目の開閉や、笑顔、揺れの物理演算は一通り設定することができました。
左目も同様に設定していくところですが、右目をそのままコピーし、反転して使用することもできます。
コピー&ペーストで反対の目を作成する

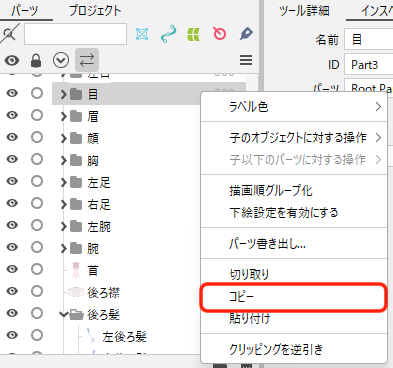
コピーしたいフォルダ上で右クリックし、コピーを選択します。
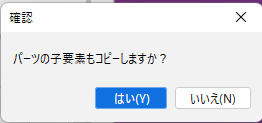
そうすると下の画像のダイアログが出てくるので「はい」をクリックしてください。


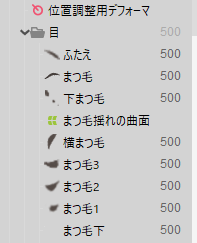
パーツパレット内で貼り付けを行うと、コピーしたオブジェクト以外に「位置調整用デフォーマ」というものが自動生成されますが、使用しないので削除してください。
反転したいオブジェクトを選択した状態で、メニューバーから「モデリング」→「フォームの編集」→「反転」を選択すると、オブジェクトの反転を行うことができます。
ただし、キャンパス内にモデルが真ん中に配置されていないと、思い通りの位置にオブジェクトを反転させることができません。

コピーしたオブジェクトはコピー元の名前がそのまま引き継がれるので、間違いやエラー防止のため名前を変更してください。
コピー&ペーストを行ったオブジェクトは、そのパラメータの形状もすべてコピーされています。今回「右目」をコピーし「左目」に反転していますが、パラメータ自体はすべて右目に紐づいています。
例えば「右目 開閉」パラメータを動かすと、左目も一緒に動いてしまう状態になっています。
そのため、パラメータの調整を行う必要があります。

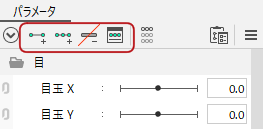
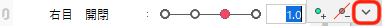
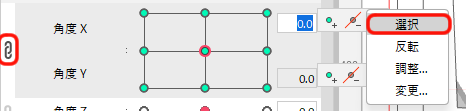
「右目 開閉」パラメータの右横の数値付近で右クリックか左クリックを行うと、上の画像のようにアイコンがでてくるので、そのうちの一番右端にカーソルを合わせて下さい。
そうすると、さらに、「選択」「反転」「調整」「変更」とツールが表示されます。
「選択」をクリックすると、そのパラメータに紐づいているオブジェクトが全部選択されます。
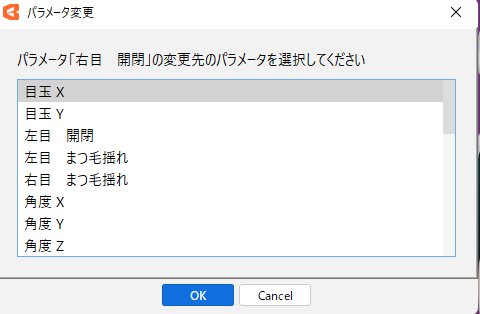
今回は「右目 開閉」に紐づいている左目のパラメータを変更したいので、左目以外のパラメータの選択を外し、「変更」をクリックします。

変更先のパラメータを選択し、「OK」をクリックしてください。

パラメータを変更する前に
今回筆者の場合、「右目 開閉」の時にパラメータ値をデフォルトから変更しており、パラメータ値が0~1.5になっています。このままの状態ではうまくパラメータを変更することができません。
そのため、変更の前に変更先の「左目 開閉」のパラメータ値を0~1.5に変更しておく必要があります。
笑顔や瞳の揺れなどのパラメータも同様に変更することができます。
目の差分の切り替え
目に差分を作成することは、豊かな感情を表現する有効な手段の一つになります。
最近のモデルの大半は「ハート目」「しいたけ目」「ぐるぐる目」などの差分を作成しているように思います。
目の差分を作成するには、まず最初にそれぞれのパーツを描いている必要があり、差分の切り替えはパラメータで行います。

パラメータを新規作成し、それぞれ「ハート目」や「ぐるぐる目」など分かりやすい名前にします。また今回、今後VtubeStudioやnizima liveといったソフトで使用することを考え、IDも分かりやすいものに変更しておきましょう。
パラメータ値は最小値0.0、最大値1.0、デフォルト値0.0に設定してください。
パラメータ値1.0の時に差分が表示されるように調整していきます。
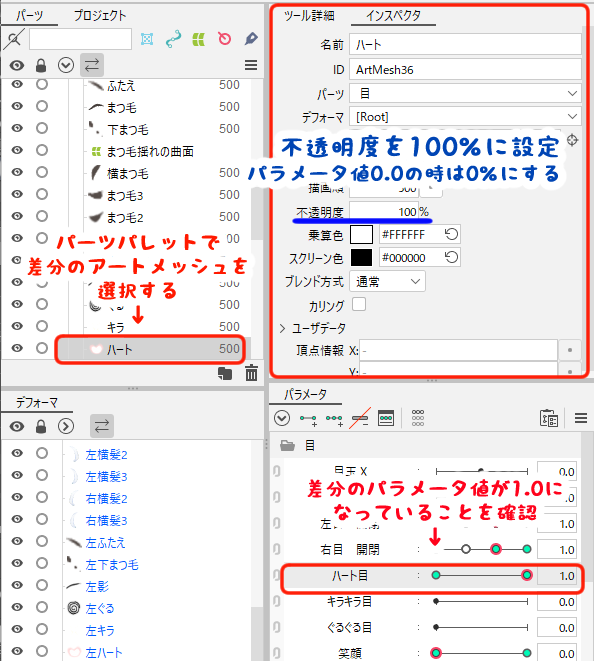
差分として使用するアートメッシュを選択し、それぞれのパラメータに2点キーを追加し、紐づけます。

パラメータ値0.0(デフォルト値)の時は不透明度0%にし、パラメータ値1.0の時に不透明度100%に設定してください。
透明度の変更は、パーツパレットで差分のアートメッシュを選択した状態でインスペクタパレットで変更できます。
今回、目の開閉の動きを設定した後に差分を作成しているため、もうひと手間必要になります。
差分のパラメータ値1.0になっていることを確認し、目の開閉で追加しているキーの位置ひとつひとつに、不透明度を設定しなおしてください。

目の開閉を作成する前に差分をつくれば、それぞれのキーの位置で透明度の設定を行わなくてもよかったのですが、すっかり忘れていました。
目玉にXYの動きを設定する
目の開閉や差分を作成したら、次は目玉に上下左右の動きをつけていきます。
目玉のXYにはワープデフォーマを使用します。

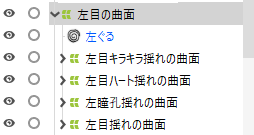
瞳の揺れを作成したときのワープデフォーマ(揺れを作成していない場合はアートメッシュ)を選択し、さらにワープデフォーマを作成します。
その中に、目玉として動かしたいオブジェクトを入れて下さい。
オブジェクトの移動は、デフォーマパレットで行います。移動したいオブジェクトを選択しドラッグ&ドロップで移動できます。
好みの問題ですが、ハイライトに関しては少しずらして動かすとリアルな感じが出せるので、必要に応じて一緒に入れないようにして下さい。

目玉XYで使用するワープデフォーマを作成する際、瞳のオブジェクトを選択しなくても、目玉XYに入れる予定の他のオブジェクトを選択しても作成できます。
目玉XYのワープデフォーマの中に、動かすオブジェクトすべて入っていれば問題ありません。
目玉Xと目玉Yのパラメータに3点キーを追加します。
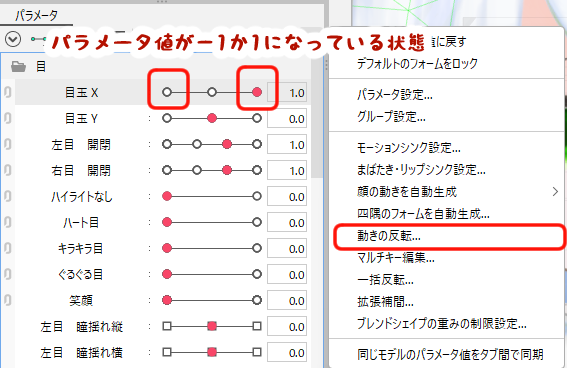
目玉Xの場合、パラメータ値1.0の時、右に、パラメータ値ー1.0の時に左に、目玉Yの場合、パラメータ値1.0の時、上に、パラメータ値ー1.0の時下に移動させるように設定してください。
目玉Xの場合は、パラメータ値1.0か-1.0のどちらかに移動させれば、「動きの反転」を用い、もう片方の動きを自動で作成することができます。
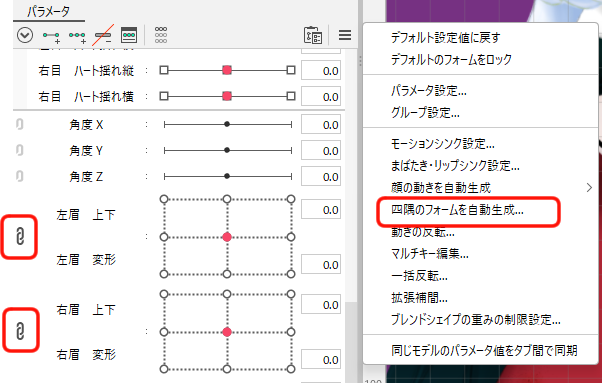
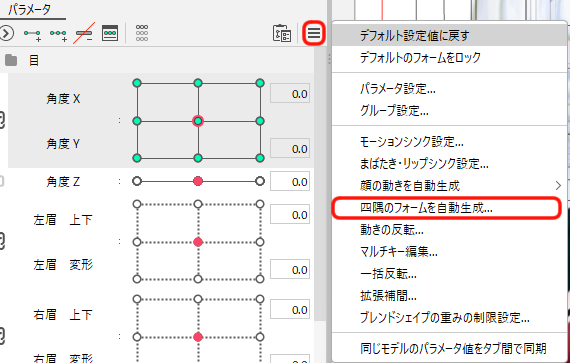
「動きの反転」はパラメータパレット右上の三本線があるところをクリックすると選択できます。

目玉Yに関しては、動きの反転は使用せずに手動で微調整を行うと良いでしょう。
目のハイライトを別に動かす際も同様の手順で動きを設定してください。目玉よりも動きを小さくすると、リアル感が出ます。
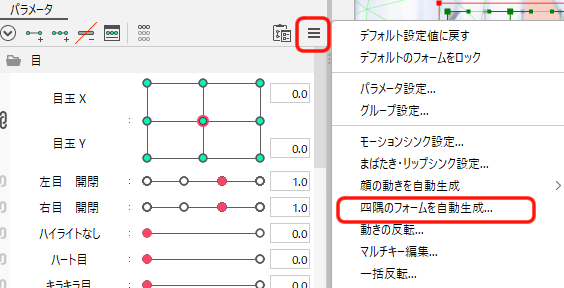
目玉XとYにそれぞれ動きを設定しても、斜め上や斜め下の方向は設定できていません。そこで目玉XとYのパラメータを結合し、設定を行います。

目玉XYで使用したオブジェクトをすべて選択した状態で、「四隅のフォームを自動生成」を行うと、斜めの動きを自動で作成できます。

動きを確認し微調整を行い、目玉の動きは完成です。
眉の動きを設定する
眉はデフォルトで「上下」「左右」「角度」「変形」の四つ動きが存在しますが、個人的には「上下」と「変形」のみで十分だと考えています。
必要のないパラメータは削除してください。


まずは左眉のアートメッシュを選択し、「左眉 上下」「左眉 変形」パラメータに3点キーを追加し、右眉も同様に行います。
「左眉 上下」「右眉 上下」のパラメータの場合は、両方のアートメッシュを選択した状態で、パラメータ値が1.0の時上に、-1.0の時下に動くように調整します。
両方のアートメッシュを選択すると、上記左の画像のように二つのアートメッシュを囲むように赤い枠ができるので、真ん中の赤い点をドラックし位置を調整してください。
左右の眉を同時に動かすことができます。
眉の変形は、パラメータ値1.0の時に怒っているような感じに、-1.0の時に困っているような感じになるように変形します。
変形の際は、「変形パスツール」を用いると作業しやすくなります。
それぞれ上下と変形のパラメータの設定が終わりましたが、それぞれのパラメータが独立している状態になっています。
例えば、眉が上がっている、もしくは下がっている状態で変形パラメータを触っても、眉は動かずにデフォルトの状態に戻ってしまいます。逆もしかりです。
そのため、上下と変形パラメータ同士を結合させ、四隅のフォームを作成する必要があります。設定の仕方は、目玉XYのときと同様に行うことができます。

口の開閉・変形を設定する
モデリングの中で口は一番細かい変形が必要になる部位です。
口の動きは、口の開閉パラメータと口の変形パラメータを組み合わせて設定していきます。
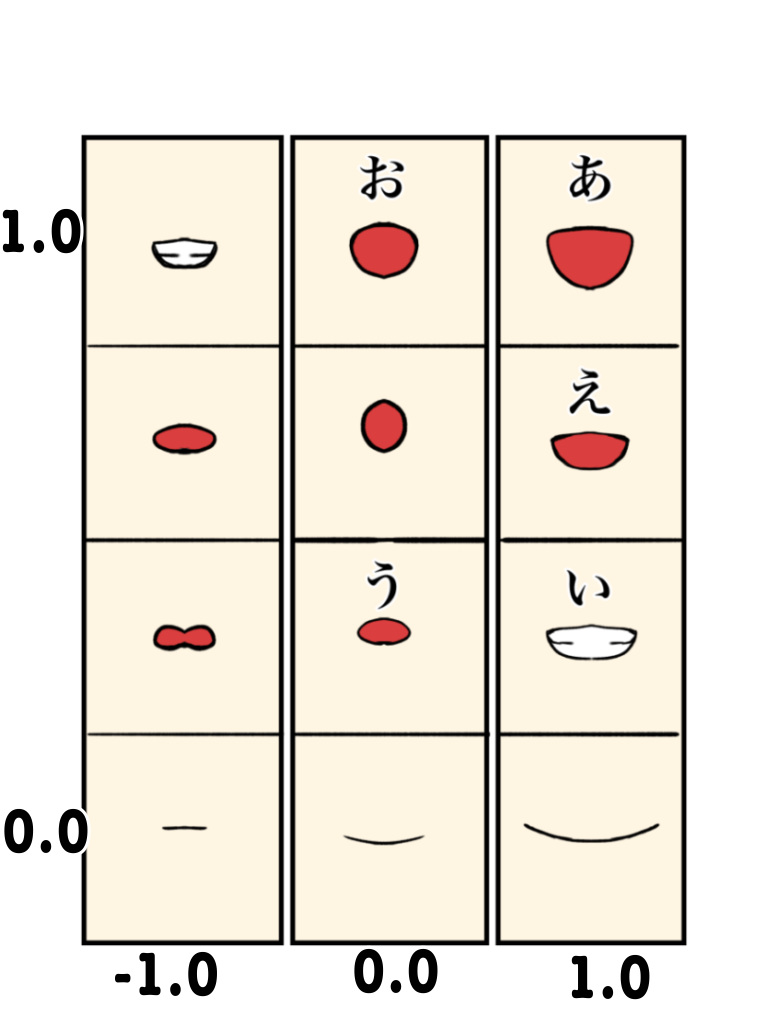
上唇・下唇・口の中・歯など、口を構成するすべてのアートメッシュを選択し、「口 開閉」に4つ(0.0・0.3・0.7・1.0)キーを手動で追加します。「口 変形」には3点キーを追加してください。
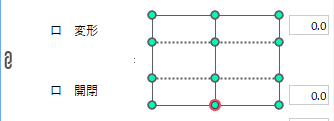
そして、「口 開閉」と「口 変形」を結合します。すると下記の左側のようなパラメータが出来上がりますので、それそれのキーの位置に対応した口の形を作成していきます(右側)。



変形には「変形パスツール」を使用します。
ひとつづつ変形させても良いですが、似たような形の口に変形させるときは、メニューバーから「モデリング」→「フォームの変形」→「フォームのコピー」を選択し、変形したいキーの位置で「フォームの貼り付け」を行うと良いでしょう。

それぞれの口の形を別レイヤーにガイドとして作成しておけば、口の変形を行うときにとても役立ちます。
口の動きに合わせて顔の輪郭を動かそう
自分で口を動かしてみると、連動して頬や顎なども動くことが分かると思います。
今回はその動きを設定していきます。
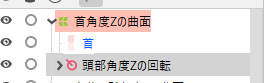
まずは、輪郭を動かすためのワープデフォーマを作成します。
筆者の場合、顔の輪郭線と顔の塗りを別に分けているため、その二つのアートメッシュを選択しワープデフォーマを作成、名前は分かりやすいものを記入してください。

ワープデフォーマのベジェの分割数や変換の分割数は後からでも設定できるのでこのまま「作成」をクリックしてください。

作成したワープデフォーマを「口 変形」と「口 開閉」パラメータに紐づける必要があるため、一旦両パラメータの結合を解除してください。
「口 変形」に3点、「口 開閉」に4点(0.0・0.3・0.7・1.0)キーを打ち、再度両パラメータを結合します。
それぞれのキーの位置で、輪郭を膨らませたり顎を下げたり調整をしてください。あんまり動かしすぎると、逆に不自然に見えてしまうので注意が必要です。
角度Zの設定
角度Zのパラメータでは首を左右に傾ける動きをつけていきます。
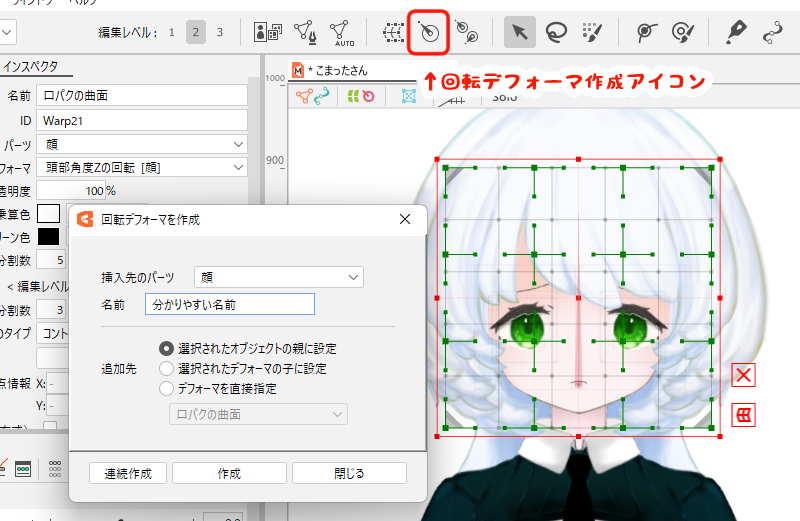
ひとつ前の項目(口の動きに合わせて顔の輪郭を動かそう)で作成したワープデフォーマを選択し、ツールバーの「回転デフォーマの作成」アイコンをクリックします。すると、回転デフォーマを作成するダイアログが表示されるので、名前を分かりやすいものに変更し作成をクリックしてください。

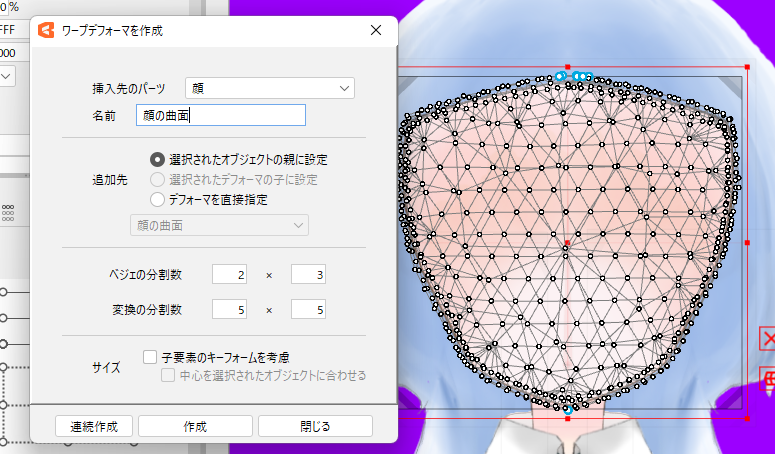
筆者は「頭部角度Zの曲面」にしています。どこを動かすオブジェクトなのか分かるような名前にすると管理しやすいです。


回転デフォーマを作成すると、左の画像のように丸と線が組み合わさった赤いアイコンが表示されます。
線の先端付近をドラッグしながら左右に動かすと、丸の中心を軸に左右に回転します。
しかし、回転デフォーマには輪郭しか入っていない状態なので、このままだと輪郭のみが回転するだけになってしまいます。
そこで、回転デフォーマに動かしたいオブジェクトを全部入れる必要があります。
デフォーマパレット上でオブジェクトを選択し、回転デフォーマの上までドラッグして下さい。

回転デフォーマがピンク色になったら、ドラッグしたものをドロップすると、回転でふぉまの中にドラッグしたオブジェクトが入ります。

後ろ髪も忘れずに、頭部を構成するオブジェクトを全部回転デフォーマに入れて下さい。
回転デフォーマの先端を動かすと頭部が動くようになったことを確認し、次は回転の位置を変更します。
回転デフォーマの丸の中心に黒い点があるので、そこにカーソルを合わせて、「CTRL」キーを押しながらドラッグすると、中心を動かすことができます。
そのまま下の方に中心を下げて下さい。この時、「SHIFT」キーも押しながら行うとまっすぐ下げることができます。



回転の中心の調整は、パラメータに紐づける前に行ってください。
ここまで設定できたら、回転デフォーマを選択し「角度Z」のパラメータに3点キーを追加してください。
あとはパラメータ値30の時に20~30度、パラメータ値ー30の時に-20~-30度になるように角度を調整してください。

しかし、このままだと髪の毛もそのまま回転してしまい、とても不自然です。
そのため、別にデフォーマを作成し、調整する必要があります。
前髪や横髪、後ろ髪それぞれにワープデフォーマを作成し、角度Zに3点キーを追加します。
髪が重力に垂れるような感じで形を調整してください。
自然な首の動き
顔を傾ける時、自然と首も一緒に動きます。
今回は、その動きを設定していきます。

首のアートメッシュを選択し、ワープデフォーマを作成します。
その作成した首のワープデフォーマに先ほど作成した回転デフォーマを入れて下さい。

これで、首のワープデフォーマを動かせば一緒に回転デフォーマも動くようになります。
首の動きは左右でほぼ変わりませんので、片方の動きを作成したら、「動きの反転」機能を使うと時間短縮になります。
角度X・角度Yの設定
顔の上下左右の動きをつけていきます。
角度Xは左右、角度Yは上下の動きのことを表しています。
まずは角度Xの輪郭から動きをつけていきます。輪郭のオブジェクトを選択し、ワープデフォーマを作成します。そして、角度Xに3点キーを追加します。
このワープデフォーマは角度Yの時にも使用します。


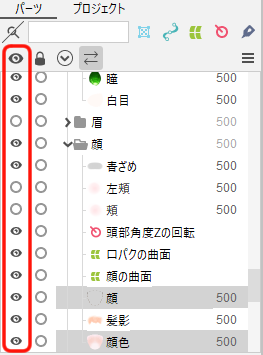
動きを付けにく時は、必要時目や口、前髪といったパーツは非表示にして下さい。
パーツパレットの目のマークをクリックすると、表示/非表示を切り替えることができます。
次に、口や、目、耳、髪の毛の動きをつけていきます。
口を構成するすべてのパーツを選択し、ワープデフォーマを作成します。そして角度Xに3点キーを追加してください。

動きのつけ方は輪郭と同じですが、口が動いた時の動きも確認しながら調整すると良いでしょう。
目や髪なども同様にワープデフォーマを作成し、角度Xに3点キーを追加します。そして、動きを調整してください。
角度Yでは、角度Xで作成したワープデフォーマを使用します。
パラメータ値30の時に上に、パラメータ値-30の時に下に向くように調整します。
角度Xと角度Yの設定が終わったので、次は斜め上や斜め下の動きを設定していきます。

目玉の動きを作成したときと同様に、角度Xと角度Yのパラメータ同士を結合します。

角度X・Yで使用したすべてのオブジェクトを選択し、「四隅のフォームを自動生成」をクリックすると、自動的に斜めの動きが設定されます。
不自然に見えるところは手直しを行ってください。
身体の回転
体の回転Yは体の上下の動きになります。
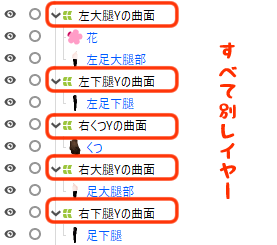
体の回転Y
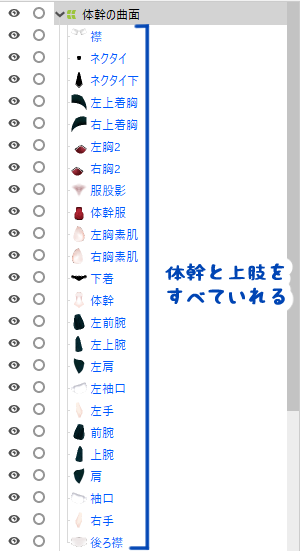
胸・腹・腕など体幹と上肢を入れたワープデフォーマと、大腿・下腿・靴をそれぞれ別のワープデフォーマ、角度Zの時に作成したワープデフォーマを選択し、新たに回転Y用のワープデフォーマを作成します。



作成したワープデフォーマを全部選択し、体の回転Yに3点キーを追加しパラメータを紐づけます。
体の回転Yの上方向の動きは、背伸びしているような感じをイメージすると作りやすいです。
右足の靴と左足の靴以外を選択した状態で、パラメータ値10の時に体を少し上にずらします。
そして、両足の靴のワープデフォーマを選択し、体の位置に合わせて靴のかかとが上がるように調整します。
これで回転Yの上方向の動きをつけることができました。
次に下方向の動きを設定していきます。下方向の動きは、膝を曲げる動作で表現していきます。
靴の底は地面についた状態で、動かしても踵付近のみにします。
下腿のワープデフォーマを選択し、内側に回転させ、それに合わせるように大腿部のワープデフォーマも回転させます。
膝を曲げる動きが完成したら、上半身を下げるようにそれぞれのワープデフォーマの位置を調整してください。
体の回転X
体の回転Xは回転Yで使用したデフォーマとは別に作成します。
体の回転Yで作成した、体幹・上肢が入ったワープデフォーマを選択し、新しいワープデフォーマを作成します。
体の回転Xに3点追加し、体の中心を横にずらしていきます。その動きを元に、下肢や胸などもワープデフォーマを作成しそれぞれ調整を行ってください。

動画がうまく撮影できず、少し分かりにくいとは思いますが、大部分は体の回転Yと同様に動きを調整していきます。
体の回転Z
体の回転Zは、まずカラのワープデフォーマを作成し、その中に、いままで作成したワープデフォーマを全部いれます。
そしてそのワープデフォーマの上部を左右に動かすことで、Z方面の動きを付けていってください。
呼吸の設定
体の回転Zの時と同様にカラのワープデフォーマを作成し、その中に、体の回転Zで作成したワープデフォーマを入れます。
呼吸パラメータに2点追加し、上下にゆらすようなイメージで設定します。
揺れ物の設定
最後に「揺れ物」の設定を行います。

揺れ物とは
髪の毛やアクセサリーなど揺れる物の総称です。
目の動きを作成したときにも触れた「物理演算」で動きを設定できます。
デフォルトで、「髪揺れ 前」「髪揺れ 横」「髪揺れ 後」があるので、それを使用して髪の毛の揺れを作っていきます。

パラメータにはキーを3点追加してください。左右に揺れるように動きを設定していきます。
パラメータの設定が終わったら、次は物理演算用の画面を開きます。
メニューバーから「モデリング」→「物理演算」をクリックしてください。

新たなグループを追加し、入力プリセットは頭入力、物理モデルのプリセットは髪(短い)か髪(長い)を選択します。
出力設定に、先ほど作成した髪揺れのパラメータを選択し、ビューエリアで動きを確認してください。
他の揺れ物も同じようにパラメータを追加し、物理演算の設定を行って下さい。
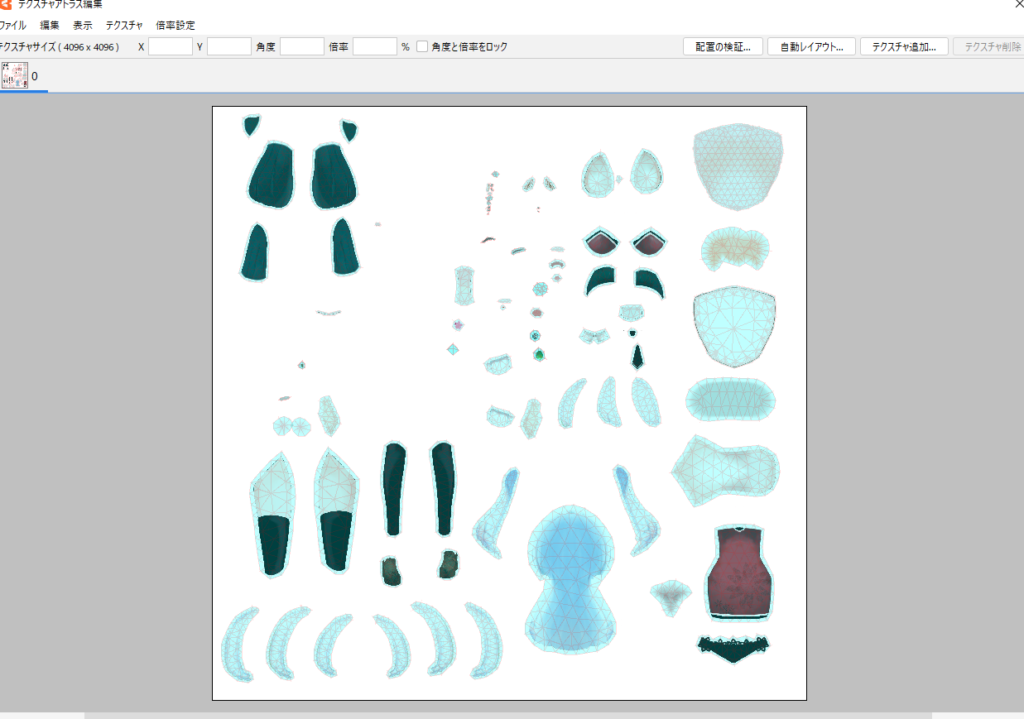
テクスチャアトラスの編集
モデリングが終わったら、テクスチャアトラスの編集を行います。
テクスチャアトラスとは、モデルを構成する部分を平面上に並べた画像になります。ゲームやアプリケーションで使用する際に、この画像を読み込む必要があります。
ツールバーのテクスチャアトラス編集アイコンをクリックし、テクスチャサイズを選択してください。


左の画像のような画面がでますので、パーツ同士が重なっていないか、切れていないかなど確認し、OKをクリックしてください。
これでテクスチャアトラスの編集が終わりました。
組み込み用ファイルに書き出し
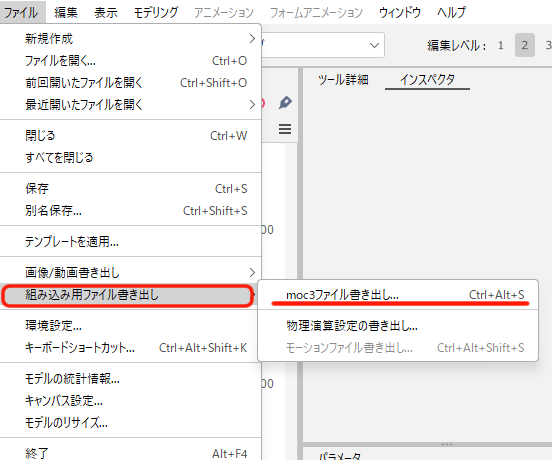
アプリケーションに組み込むためのファイル形式「moc3」で書き出ししていきます。
メニューバーのファイルから「組み込み用ファイル書き出し」→「moc3ファイル書き出し」をクリックします。

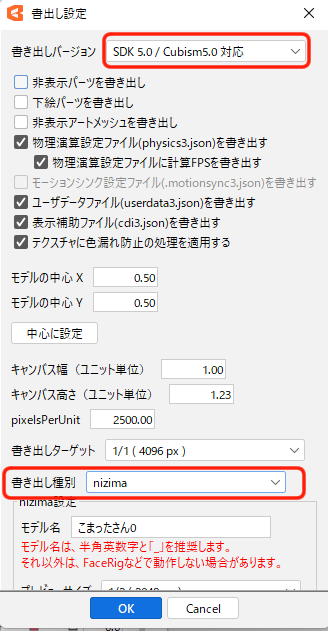
書き出し設定ダイアログが出てきます。下記第sバージョンは組み込み先のアプリケーションの対応しているものに合わせて下さい。Vtube Studioやnizima Liveで使用する場合は、だいたいの場合SDK対応の最新バージョンで大丈夫だと思います。

書き出し種別はnizimaで販売を想定している場合は「nizima」に設定してください。
終わりに
これでキャラクターのモデリングは一通り終わりました。最後まで読んで下さり、有難うございます。

















FREE版とPRO版では本当に機能が桁違いです。特にFREE版だとキャンバスサイズの上限が小さく、Vtuberモデルとして使用する場合ぼやけてしまう可能性があります。
私はトライアル終了後はPRO版、年間プランを購入しました。